有什么好用的低代码快速开发平台?

上次,有位朋友私信我,需求是想要一款低代码快速开发平台用来做系统项目,要求上手快、操作简单、且支持ERP或进销存等项目系统的快速开发。那位私信的朋友赶紧出来冒个头哈,我现在帮你找到了~
那这里,本人推荐一个企业级低代码快速开发平台。记得第一次使用这款产品就有点上头了,至今爱不释手,必须要推荐给大家。
一、平台介绍
最近我在逛网站的时候发现一个不错的低代码快速开发平台,这个平台目前在各个渠道的评价都还不错,直到我亲自体验后,发现这确实是个不错的好产品。可以说,这是目前为止,我见过最好用的企业级低代码快速开发平台。功能完整,结构清晰,值得拿出来和大家分享下。
该平台是基于java + vue的企业级低代码快速开发平台(微服务架构),其中的可视化配置系统功能尤其闪耀, 具备RBAC功能、自动化配置项、应用脚本编写、多种存储系统、API、分布式事务、网站开发模块等多个模块,整套架构采用前后分离模式,支持多节点部署,支持多业务系统并行开发,支持多服务并行开发,可以作为后端服务的开发脚手架。代码量少,模块齐全,架构清晰,非常适合学习和企业作为基础框架使用。
二、亮点功能:
1、自动化:
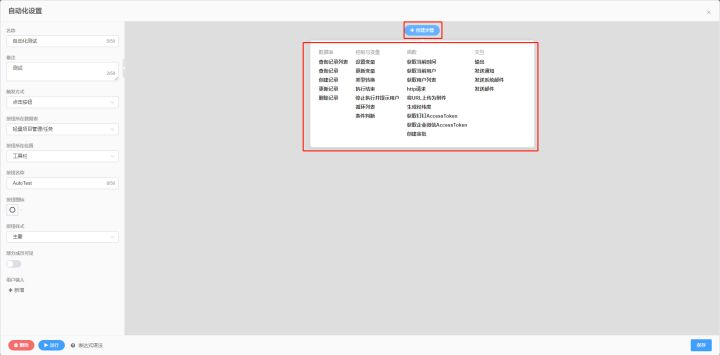
针对不具备编程能力的普通用户,该平台提供了可视化的自动化配置功能。

织信自动化是把脚本模块复杂的代码编程逻辑封装起来,并将织信平台中常用的功能、常用的编程逻辑、函数封装成一个个的可视化功能模块, 用户只需要通过操作自动化模块中的各项功能,随意拖拽、组合就能实现原先不能被满足或者需要通过脚本模块编写代码才能实现的业务需求!
这里所有示例,可通过织信应用市场中自动化演示用例安装后获取。(https://informat.cn/t/hhbM)
以下为示例汇总:
- Hello World:点击按钮弹出通知
- 案例1:根据不同条件来给不同用户发送系统通知
- 案例2:点击按钮,利用循环功能给多个用户发送通知
- 案例3:一张表新增数据后,触发另一张表中数据的改变
- 案例4:控制表中某些数据在特定条件下不可以编辑
- 案例5:输入一个在线地址,将这个地址对应的文件保存到本记录的附件字段中
- 案例6:点击按钮打开百度网站
- 案例7:使用聚合查询分类汇总表中的数据
- 案例8:创建记录时,在弹出的页面,动态填充默认值
- 案例9:打开外部网站时,动态携带特定参数
2、应用脚本:
应用脚本的目标用户是具有编程基础的程序员。 脚本使用标准javascript进行开发,并支持ES 6版本标准,通过调用织信提供的丰富的扩展API接口,以实现各种业务场景的功能。
- 脚本优点是:对于复杂场景,较自动化功能而言开发更为迅速。
- 脚本缺点是:对使用者要求较高,需要使用者具备编程的能力。
3、WebApi
如果需要在用户自己的现有系统中访问织信的数据,织信也为用户提供了丰富的WebApi,根据是否需要Token验证,WebApi分为V1版本和V2版本。
4、SSO账号密码认证
SSO账号密码认证功能使用时,用户在登陆时,会调用此处的login方法,在这里可以获取到用户登陆的相关信息。
5、自定义功能按钮
语法:
const plugin={
action:[
{
id:"buttonId",
name:"buttonName",
action(){
console.log('to do something...')
}
}
]
}通过以上js代码,我们就定义好了一个自定义按钮,其中id为按钮唯一ID、name为按钮名称、action内是触发按钮后执行的内容。
6、定时任务
语法:
const plugin={
job:[
{
id:'jobId',
cron: '0/30 * * * * ? *',
action(){
console.log('job todo...');
}
}
]
}通过以上js代码,我们就定义好了一个定时任务,其中id为定时任务唯一ID,cron为定时任务触发方式(遵循cron表达式语法https://cron.qqe2.com),action内是定时任务执行内容。
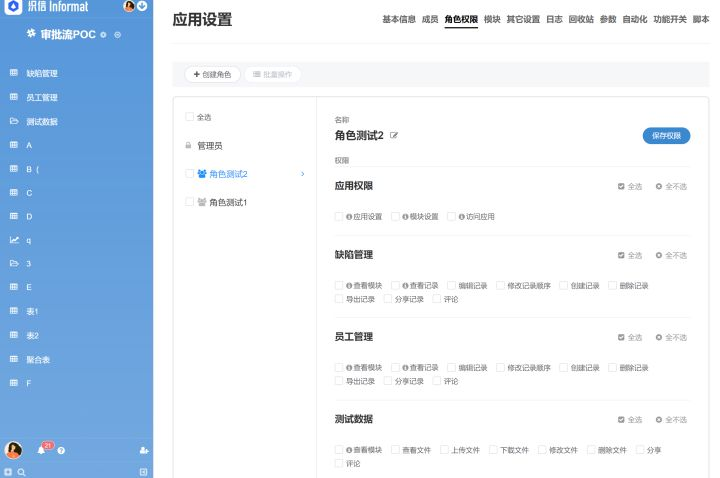
7、角色权限
可以在应用中创建不同的应用角色,赋予对应的权限,这个功能可以针对应用中每一个模块的各类操作 进行极细颗粒度的权限控制。

8、更多产品功能一览:
- 任意构建的数据表,多达 38 种字段类型支持。
- 多达 11 种视图,让数据更加立体呈现。
- 应用内建 28 种仪表盘,自有组合及配置。
- 应用内建文档管理及多人实时在线文档编辑,让文档协作更加轻松。
- 支持分享及评价功能。
- 文档支持版本管理。
- 应用内建知识库,支持分享及评价功能。
- 完整的工作流引擎,工作流驱动数据。
- 内建自动化工作流引擎,可以实现各种自动化工作流。
- 内建流程引擎,可以实现各种流程场景。
- 角色矩阵,权限管理精细、可控。
- 应用间数据可引用及依赖,打通应用间数据壁垒。
- 支持应用 API 定义,与企业其它应用无缝连接。
- 支持网站定义及发布。
- 支持定制化。
基于以上功能,它能为用户提供以下收益:
- 可视化的应用快速构建及发布,缩短应用开发周期,业务快速落地。
- 针对需求可以快速配置及迭代。
- 集中统一的应用入口,简化企业应用管理成本以及账户管理成本。
- 让开发人员更关注业务逻辑实现及业务需求分析。
- 支持 SaaS 及私有化部署。
- ......
三、技术栈/版本介绍:
1、系统服务
- 服务器:Centos7.5+
- 数据库:postgresql11.8
- 负载均衡:haproxy 或 nginx
2、前端
- 基础框架:Vue
- 基础UI库:Element-UI
- 开发语言标准:ES5、ES6、ES7 语言标准
- 语言规范检查:使用 eslint 对代码进行检查
- 工程依赖管理:使用 npm 管理工程依赖
- 工程打包方式:使用 Webpack4
- 浏览器兼容控制:使用 babel7,将 ES6、ES7 语法转换为 ES5 交付,postcss进行浏览器自动样式兼容。
3、后端
- 开发语言:JAVA(jdk11)
- 基础框架:自研 JazminServer,已开源
- ORM数据引擎:自研 SmartJdbc,已开源
- RPC远程调用:使用 JazminServer 提供的 RPCServer(基于 netty 封装)服务
- WebSocket服务:使用 JazminServer 提供的 MessageServer 服务
- Web访问服务:使用 JazminServer 提供的 WebServer(基于 jetty 封装)服务
- 消息队列服务:使用 JazminServer 提供的 RPCDriver 服务
- 定时任务执行:使用 JazminServer 提供的 JobScheduler、TaskScheduler 服务
- 服务器监控:使用 JazminServer 提供的 ConsoleServer 服务(支持向第三方上报)
4、功能设计结构
5、调用逻辑结构
6、服务依赖关系
7、接口文档(术语介绍)
COMPANYID
每个团队都拥有唯一的 companyId,获取此信息可在“团队设置”-“团队信息”下查看“团队 ID”(需要有管理员权限)
COMPANYSECRET
companySecret 是团队里用于保障数据安全的“钥匙”,每一个团队都有一个独立的访问密钥,为了保证数据的安全,companySecret 务必不能泄漏。获取此信息可在“团队设置”-“团队信息”下查看“团队凭证密钥”(需要有管理员权限)
APPID
每个应用都拥有唯一的 appId,获取此信息可在“应用设置”-“基本信息”下查看“应用 ID”。
APPKEY
每一个应用都有一个独立的访问密钥,获取此信息可在“应用设置”-“基本信息”下查看“appKey”。
总结:
织信Informat是一款“乐高型”的企业级快速开发平台,具有高度灵活的“数据+流程+角色”动态信息管理模型,用户不再需要依赖代码开发,可以通过自主配置的方式,快速搭建企业运营所需的各类管理系统,大幅节约研发成本和时间,帮助企业实现全方位的数字化转型。

相关文章推荐
- 1 如何使用「低代码」快速构建应用程序?
- 2 低代码与零代码工具:被称为企业应用快速开发的基石
- 3 如何快速开发一个实用的CRM客户管理系统?企业可以自己开发吗?
- 4 织信小技巧 | 如何快速在织信低代码中展示外部的页面?
- 5 织信低代码开发平台,快速构建业务应用!
- 6 更新丨织信Informat V1.12:审批流通知支持移动端打开链接,一键实现快速审批
- 7 手把手教你如何使用「低代码」快速构建应用程序!
- 8 什么是“企业级”低代码?企业级低代码通常要具备这5种能力!
- 9 免费的低代码开发平台?
- 10 低代码开发平台功能有哪些?低代码“功能清单”一览
- 11 低代码为什么能火?低代码开发平台是怎么收费的?
- 12 国内低代码开发平台这么多,有没有给不懂代码的人用的?
- 13 浅谈低代码开发平台的6个特点!
- 14 有哪些比较好用且支持本地私有化部署的低代码开发平台?
- 15 盘点:国内外低代码开发平台厂商有哪些特色?
最近更新
立即开启你的数字化管理
用心为每一位用户提供专业的数字化解决方案及业务咨询




